日本語Webフォントは必要か

株式会社シロクロのデザイナー、代表取締役として、Webサイトのマーケティング、営業、ディレクション、デザイン、実装業務などを担当している伊藤庄平氏によるプレゼンテーション。Web制作の現場で働く伊藤氏が日本語Webフォントについて解説。

日本語Webフォントはどのくらい使われているのか
伊藤氏は日本語Webフォントが実際どのくらい使われているのか、国内のWebサイトをカテゴリー別に調査をし、30件中どのくらいのWebサイトでWebフォントが使われているのかを調べました。
日本のサイト
国内のニュースサイト:0件
Webマガジンやオウンドメディア:7件
採用サイト:16件(Noto Sansが多い)
ECサイト:17件
ブランドサイト:20件
大手企業のコーポレートサイト:8件
海外のサイト
海外のニュースサイト:25件
一般的なサイト:29件
以下は、今回の調査結果をグラフにまとめたものです。やはり海外のサイトでWebフォントが多く使われているという結果でした。国内のニュースサイトでは、使用例が0件でしたが、他の採用サイトやECサイトでは予想以上にWebフォントが使われていました。ただし、Noto Sans(Googleが無料で提供しているWebフォント)を除くと、それほど多くない印象です。

日本語Webフォントが使われない理由は何か
Noto Sans以外の日本語Webフォントが使われない理由を考えたとき、いくつか理由があります。
一つは、契約の問題。大半のWebフォントサービスには定額料金がかかるため、受託会社のWebデザイナーがWebフォントを使いたいと思ったときに、制作会社のディレクター、企業の担当者、決裁者への確認が必要になります。そして、Webフォントが必要な理由を決裁者に説明しなければなりません。Noto Sansが使われているのは、無料で、契約も必要ないためと思われます。
Webフォントの利用費用は、平均するとおおよそ100万PV(ページビュー:そのWebページが見られた回数)で年間1万円くらいです。中小企業のサイトでは月2〜3万PV、それなりにうまくいっているオウンドメディアなどでは月20〜30万PVぐらいなので、Webフォントの使用は検討可能かと思います。また、欧文書体のWebフォントの場合、買い切りで1ウェイト39ドルぐらいで購入できて、PVに関係なく使えるサービスもあります。
Webフォントが使われないもう一つの理由が読み込みの問題です。Webフォントを使っているWebサイトにアクセスすると、まずシステムフォント(PCにあらかじめ入っているフォント)でページが読み込まれ、その後にWebフォントに切り替わるのですが、若干の時間差が生じているという事実は否めません。そのため、パフォーマンスやユーザーの体験に影響が出てしまいます。
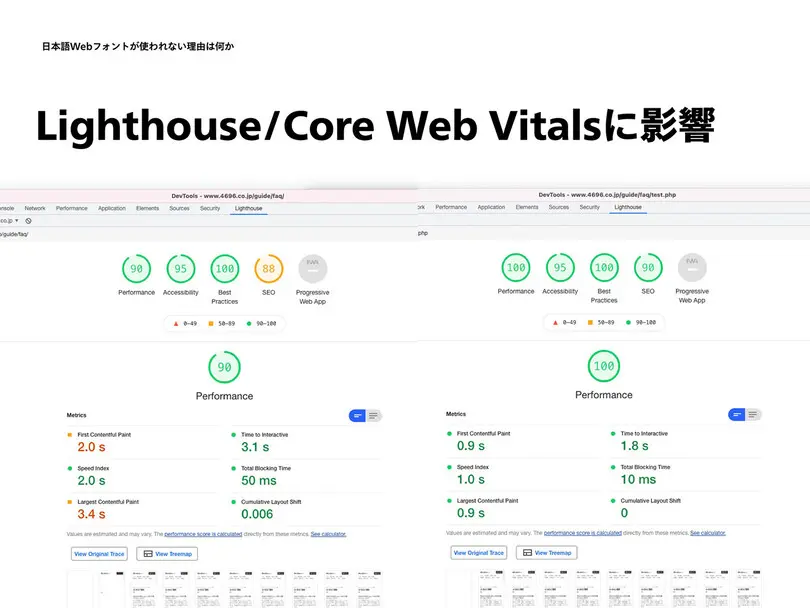
ウェブサイト読み込みにどのくらい時間がかかるのか、LighthouseやCore Web Vitalsで調べることができます。こちらがその結果です。

同じページの計測結果で、左図がWebフォント利用、右図がWebフォントを使っていない時のデータです。図のようにWebフォントを使うとパフォーマンスに影響が出ています。特に、ECサイトでは、読み込み時間と購入に因果関係があるというデータが出ているので、改善して欲しいという依頼もあります。
日本語Webフォントに関しては、システムフォント(デバイスフォント)で問題ないという意見もあります。「技術的な問題も発生せず、ユーザーにとって見慣れた書体が表示されるシステムフォントが最善」という考え方も一つの正解でしょう。そして、その真っ当な理由がWebデザイナーからWebフォントを遠ざけています。
Webフォントならではのメリット
制作者側から見た場合のWebフォントのメリットは、システムフォント以外を選択でき、どの環境でも同じフォントで表示させることができることです。もう一つのメリットは、OpenType機能が使えることです。OpenTypeフォントに含まれる様々な字形や文字スタイル、例えば、合字、字形、カーニング、分数、数字が使えるようになります。フォントの字間情報を制御するプロポーショナルメトリクス(font-feature-settings:“palt”)を使うと、自動で文字詰めすることも可能です。
反対に、ユーザー側から見た場合、Webフォントにはどのようなメリットがあるのでしょうか。Webフォントを使うことによって読みやすくなるのかどうかを考えたとき、フォントよりも組版の影響の方が大きく、Webフォントの選択は読みやすさに直結しません。また、クライアントに対するメリットを考えた場合でも、Webフォントを使って売り上げやPVが増えたという具体的事例は見つかりませんでした。
マーケティングとブランディング
次に、ウェブサイト制作におけるマーケティングとブランディングについて考えてみましょう。例えば、旅行に行こうと思ったときに、ある高級旅館の名前が思い浮かんだとします。そして、その旅館のWebサイトを見て、家族全員の宿泊料金を調べます。この場合の旅館の名前を思いついたところがブランディングの領域で、実際に申込や購入につながるところがマーケティングの領域です。
また、ブランディングに付随するブランドイメージもあります。例えば、高級旅館の名前を思い出したときに、思い浮かぶビジュアルがブランドイメージです。その旅館のWebサイトを見たときに、すごくダサかったら、「イメージと違う」と思うでしょう。ブランディングには、ブランドイメージという視覚的な印象がつきまといます。

WebフォントやWebデザインは、ブランディングやブランドイメージ寄りのところをカバーできるものです。デザインだけ変えても効果はなく、内容を変え、さらにデザインも変えることで初めて効果があるのです。
つまり、Webフォント単独では、マーケティングやブランディングにおける直接的な効果は少ないのです。ただし、ブランドイメージ定義にWebフォントは必要であり、ブランディングを行う際には有効であると言えます。
Webサイトを使って購入や契約をするときに、Webデザインの品質や方向性は判断材料にならないのですが、そのサイトにデザインが施されていない場合、機会損失が発生している可能性は否定できません。つまり、Webデザインだけで、マーケティング効果を伸ばすことは難しいのですが、Webデザインがないとマーケティング効果が下がる可能性は大いにあるということです。

まとめ
コンテンツをビジュアルと合わせてブランドイメージを定義したいときにWebフォントは必要になります。文章に湿度感、リズム、雰囲気を持たせたいときに効果があります。ただし、ニュースサイトなど、コンテンツをそのまま提供したい場合、Webフォントがノイズになる可能性もあるのです。
今はまだ課題がありますが、技術的な問題は今後改善されていくでしょう。Webサイトから提供される情報は多種多様を極めます。適切にかつ伝わりやすくするための技法として、マーケティングやデザイン的なアプローチとともに、Webフォントの活躍が増えることを期待しています。








