Cómo encontrar una fuente legible.

La legibilidad es un aspecto crucial que tener en cuenta a la hora de elegir una fuente para tu proyecto. Aquí te indicamos cómo encontrar una fuente legible que resulte cómoda para la vista de quien la lee
En Monotype recibimos muchas preguntas; pero una de las más habituales probablemente sea parecida a esta: ¿Cómo encuentro fuentes legibles? Es posible que se formule de manera diferente («¿cuáles son las fuentes más legibles?» o «¿cómo se puede saber si una fuente es legible?»), pero en definitiva se pregunta lo mismo: ¿qué hace que una fuente sea legible y cómo la encuentro?
Al igual que muchas preguntas sobre diseño, la respuesta a esta pregunta es una combinación de arte y ciencia, y está más influenciada por las mejores prácticas que por reglas estrictas. Lo importante es entender los componentes clave de una fuente que afectan a la legibilidad y, después, encontrar la fuente con esas características que mejor se adapte al lenguaje visual en el que estás trabajando.
La legibilidad es un tema amplio, con muchos más matices de los que podemos abarcar en un solo artículo, pero comprender algunos puntos clave te ayudará a elegir con seguridad una fuente legible para tu próximo proyecto. Vamos a ello.

La legibilidad reside en la mente de la persona que lee.
Cuando leemos, nuestros ojos perciben las formas escritas en una página, traducen esas formas en letras y las combinan para formar palabras que luego asocian a sus significados. Todo eso pasa tan rápido que apenas nos damos cuenta.
Sin embargo, si uno de esos pasos en el proceso se ralentiza o encuentra un obstáculo, nuestra velocidad de lectura se ve afectada. Esto no importa en algunos casos (como un titular deliberadamente confuso en una revista); pero es muy importante en textos digitales o que deben captar la atención en un segundo, o bien en lecturas prolongadas con las que se pretende que el lector se sumerja en la historia.
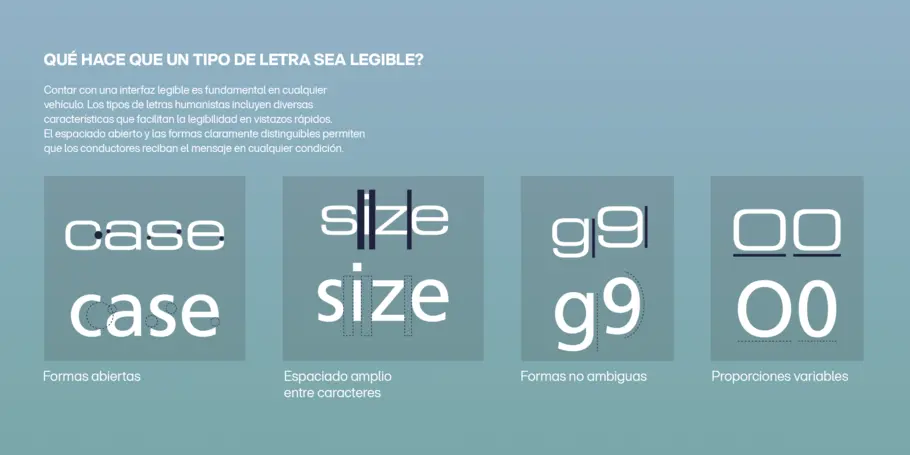
En esencia, las fuentes legibles no deben molestar en absoluto a quien las lee. Deben reconocerse y comprenderse fácilmente para poder avanzar por las páginas de un libro con fluidez o identificar al instante el texto que se muestra en la pantalla de un coche. Leerlas tiene que resultar tan natural y sencillo como respirar.
¿Qué hace que una fuente sea legible?
Aquí la pregunta obvia es la siguiente: ¿qué hace que una fuente sea «agradable» para los ojos y el cerebro? Pero ¿las fuentes no son letras y ya está? ¿por qué hay letras más fáciles de leer que otras?
Al buscar fuentes legibles, es útil tener en cuenta las formas de las letras y las palabras (dato curioso: el término para designar la forma de las palabras es «bouma»). Tus ojos y tu cerebro en realidad no siguen cada curva y ángulo de una «a» minúscula antes de confirmar que es una «a» minúscula. Si acaso, ese era el proceso cuando estabas aprendiendo a leer. Aun así, la mayoría de las personas adquirimos la capacidad de determinar que una «a» es una «a» basándonos en su forma general y su relación con las letras que la rodean.
Dicho esto, las letras adoptan diversas formas dependiendo del estilo de un tipo de letra. La «O» de un tipo de letra de palo seco geométrica, como ITC Avant Garde, es un círculo casi perfecto. De entrada, la «ɑ» (alfa latina) podría confundirse con esa misma «o». ¿Puedes leer una letra de palo seco geométrica como Avant Garde o Futura? Por supuesto; pero podría ser más fácil.
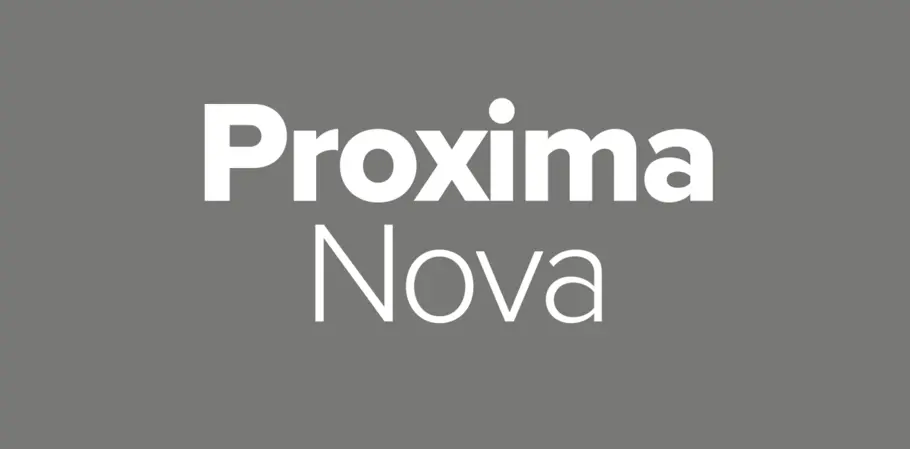
Adentrémonos en el mundo de los tipos de letras humanistas. Estos tipos de letras se remontan a la tradición caligráfica y, por lo tanto, se caracterizan por presentar reminiscencias de la escritura a mano (de ahí el nombre). Un ejemplo popular de tipografía humanista es Proxima Nova, de Mark Simonson. Fíjate en la «o» y verás que es un sutil óvalo, no un círculo. Mira la «a» minúscula y observarás que los trazos de la parte inferior se vuelven más finos a medida que se encuentran con el trazo vertical. Todos estos detalles señalan la identidad de la letra al cerebro. Otros tipos de letras humanistas populares (y tipografías híbridas, entre humanistas y geométricas) son, por ejemplo, Frutiger, Morandi, Gotham y Optima.
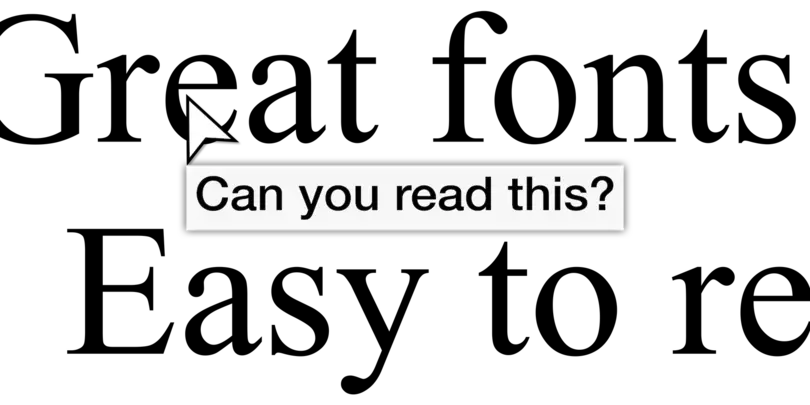
Las fuentes con remate ofrecen una legibilidad similar al lector, por lo que no es de extrañar que sean la elección predominante para libros, revistas y otros contextos de lectura prolongada. Sin embargo, los tipos de letra con remate han planteado históricamente un desafío en entornos digitales debido al contraste de los trazos, que es la diferencia entre líneas gruesas y finas de un tipo de letra (lo analizaremos más adelante). Las fuentes con remate, un alto contraste de los trazos y líneas finas están destinadas a usarse en tamaños más grandes, mientras que las fuentes con remate diseñadas para tamaños más pequeños presentan un menor contraste. Este efecto y nivel de detalle a menudo se ven acentuados por la calidad de la pantalla, lo que hace que los tipos de letras con remate sean más difíciles de diseñar para textos digitales en los que se pueda necesitar una gama de tamaños. Por esto, los tipos de letras humanistas se convirtieron en la opción preferida para casos de uso digital y siguen siéndolo hoy en día, aunque las pantallas móviles modernas muestran fuentes con remate de una claridad casi perfecta.
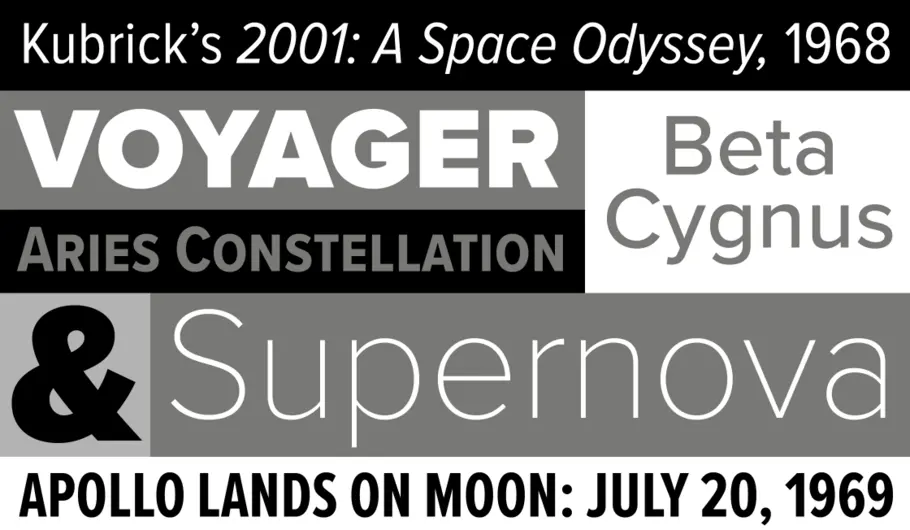
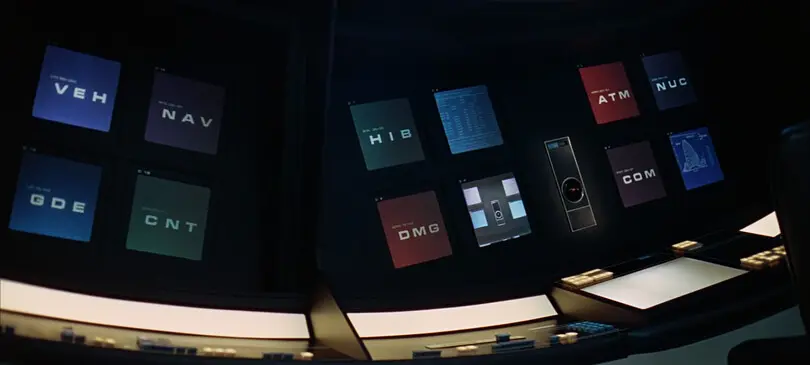
Un ejemplo claro del polo opuesto a estos estilos es el tipo de letra Eurostile. Eurostile no tiene nada de malo; de hecho, es increíblemente popular en películas de ciencia ficción debido a su estética futurista (en los años 70) y retrofuturista (ahora). Cuando las empresas fabricantes de automóviles empezaron a incorporar pantallas táctiles y sistemas de infoentretenimiento en los vehículos, muchas decidieron usar Eurostile para la interfaz de usuario de dichos sistemas. Desafortunadamente, Eurostile se basa en gran medida en formas de letras cuadradas que pueden ser difíciles de distinguir entre sí cuando solo dispones de un instante para mirarlas, como cuando estás conduciendo un coche.

Características de una fuente legible.
Encontrar una fuente legible es como el cuento de Ricitos de Oro y, al final, el objetivo es encontrar una fuente cómoda de leer. Para los equipos de diseño, la clave está en entender algunos detalles esenciales que contribuyen a una buena legibilidad y, después, encontrar tipos de letra que aúnen esos factores con el lenguaje visual que buscas.
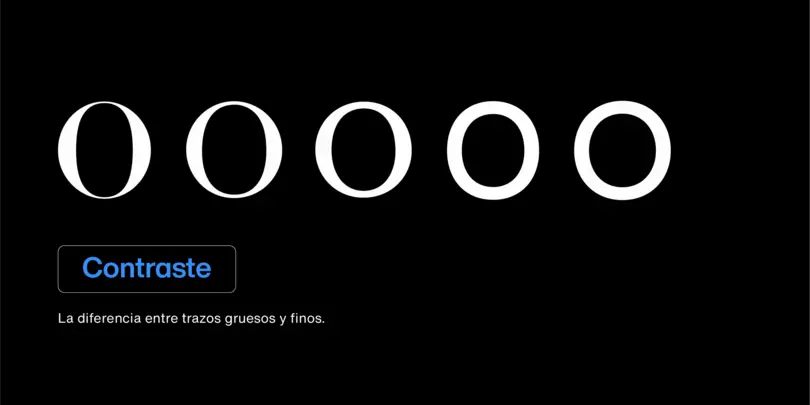
Contraste:
El contraste hace referencia a la diferencia entre los trazos gruesos y finos de una letra. Los tipos de letras con cierto contraste suelen ser más fáciles de leer porque la variedad de anchuras de los trazos ayuda al lector a distinguir las letras con formas similares.
Dicho esto, los tipos de letras con demasiado contraste pueden resultar bastante difíciles de leer fuera de los casos de uso de visualización. Una fuente como Bodoni, con su marcado contraste entre trazos gruesos y finos, da lugar a titulares impresionantes. Sin embargo, sus trazos finos prácticamente desaparecen en tamaños estándar de texto, lo que hace que el tipo de letra sea casi imposible de leer.

Ojo medio:
El ojo medio (o la altura de la x) hace referencia a la altura de la «x» minúscula de un tipo de letra, lo que básicamente determina la altura de todas las minúsculas de dicho tipo de letra. Los ojos medios más grandes tienden a ofrecer una mayor legibilidad, porque un tamaño más grande hace que las letras sean más fáciles de leer.
Sin embargo, si el ojo medio es demasiado alto, puede ser más difícil distinguir las mayúsculas de las minúsculas, e incluso diferenciar algunas minúsculas de otra (como la «h» y la «n»). Los ojos medios bajos también pueden proporcionar una buena legibilidad, dependiendo del diseño y peso del tipo de letra.
Espaciado, kerning y apiñamiento en general:
El espacio entre las letras es tan esencial para la legibilidad como las propias letras. Por ejemplo, una «r» y una «n» con un kerning inadecuado pueden parecer una «m». En general, un texto en el que las letras estén demasiado juntas puede ralentizar la lectura, mientras que un texto con las letras demasiado separadas puede dar la impresión de que se cae de la página.
Algunos tipos de letras tienen un espaciado y kerning bien pensados y requieren pocos retoques adicionales, pero muchas necesitarán ajustes al incorporarlas al diseño. Una tipografía legible debería transmitir fluidez y desahogo; debe guiar a quien lee por las palabras y frases sin necesidad de que tenga que leerlas dos veces.
Durante el proceso de descubrimiento, busca tipos de letra cuyas letras estén conectadas, pero no apiñadas y, si es posible, examina combinaciones de letras que puedan presentar problemas de kerning. Esto te ayudará a determinar los ajustes que tendrás que realizar por tu cuenta.
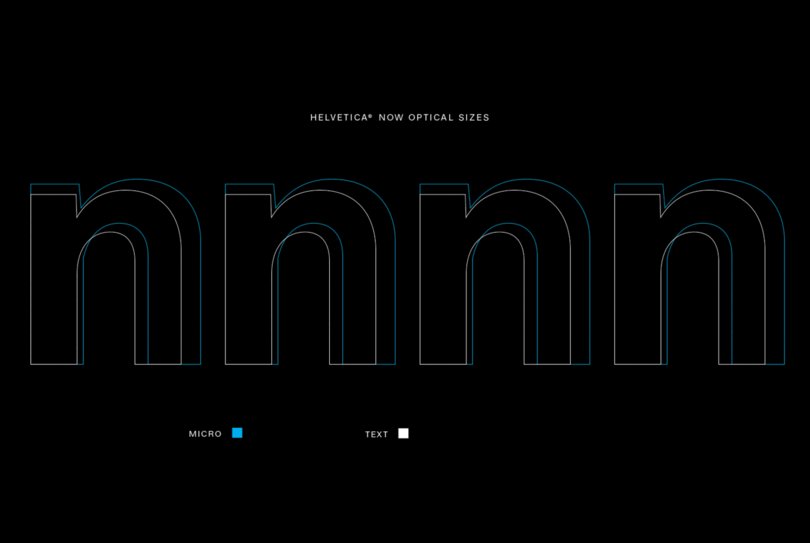
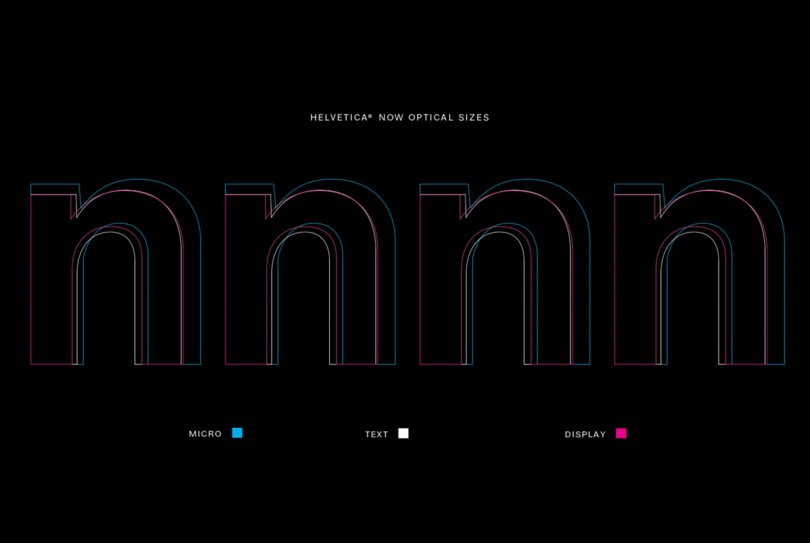
Tamaño óptico:
El tamaño óptico hace referencia a la práctica de diseñar diferentes versiones de una fuente teniendo en cuenta cómo y dónde se utilizará. Estas optimizaciones pueden incluir muchos de los aspectos mencionados anteriormente, como ajustar el espaciado, el ojo medio, el contraste de los trazos o los detalles. Los tamaños más grandes están diseñados para llamar la atención y usarse en títulos o incluso vallas publicitarias, y suelen resaltar los detalles y sutilezas de un tipo de letra, al tiempo que su espaciado es el apropiado para escalas más grandes. Por el contrario, las formas de las letras de fuentes de entre tres y siete puntos se han simplificado y exagerado para lograr una claridad óptima en esos tamaños pequeños, lo que permite una representación nítida en pantalla.
Aunque no todos los tipos de letras tienen tamaños ópticos, vale la pena buscarlas si tienes previsto utilizar la misma familia de fuentes en diversas aplicaciones y tamaños.

Los tamaños ópticos de Helvetica Now optimizan su uso en una amplia variedad de aplicaciones, desde carteles llamativos de gran tamaño hasta microtipografías hiperlegibles.
Cuando tengas dudas, pruébala.
Una vez que hayas investigado las opciones y hayas seleccionado tus favoritas, el paso más importante que puedes dar es probarlas. Cuando lo hagas, recuerda que existe una sutil diferencia entre legibilidad y facilidad de lectura; si la legibilidad implica poder distinguir entre los caracteres, la facilidad de lectura se refiere a la comodidad al leer. Si tienes un tipo de letra muy legible con un espaciado deficiente, no será muy fácil de leer. Como especialista en diseño, tienes la tarea de combinar el diseño tipográfico (el tipo de letra en sí) y la tipografía (cómo se usa) para dar con algo que resulte agradable de leer.
Así que escribe algo y comprueba si se lee cómodamente. ¿Hay una variación equilibrada entre letras altas y bajas? ¿Te parece que algunas palabras o combinaciones de letras están apretujadas? ¿Sientes la necesidad de volver atrás para leer las frases por segunda vez? Puedes incluso pedirle a amistades o colegas que lo lean también.
Una vez más, la legibilidad es una fusión de arte y ciencia, y sinceramente no existe ninguna fuente cuya legibilidad sea perfecta. Pero con algunas prácticas básicas recomendadas, sumadas a tu ojo y tus instintos, puedes encontrar algo que ofrezca una excelente legibilidad para tus lectores y usuarios. ¡Buena suerte!