An introduction to software for type design.

Embarking on the design and build of your first ever “typeable” typeface is an exciting prospect: the result of learning new working methods and exploring what makes your own type design personal to you.
Choosing a good font editor is a key part of this process, and these digital tools play no small part in influencing your design decisions. An influx of new tools has given rise to a wider enthusiasm for type-creation from designers of all backgrounds, making font development as simple or as complex as you would like it to be.
When starting out, it’s important to read and learn about the key principles of type design with regards to letter proportions and the spacing of your chosen script. Begin by drawing key shapes “n”, “o”, “H” and “O” to establish proportions, then review other typefaces to recognise the key differences in stroke weight, as well as the optical effects of varying strokes vertically and horizontally. Recognise your letters’ historical origins; and explore their overall proportions. Remember that the white space of a form is just as important as the black.
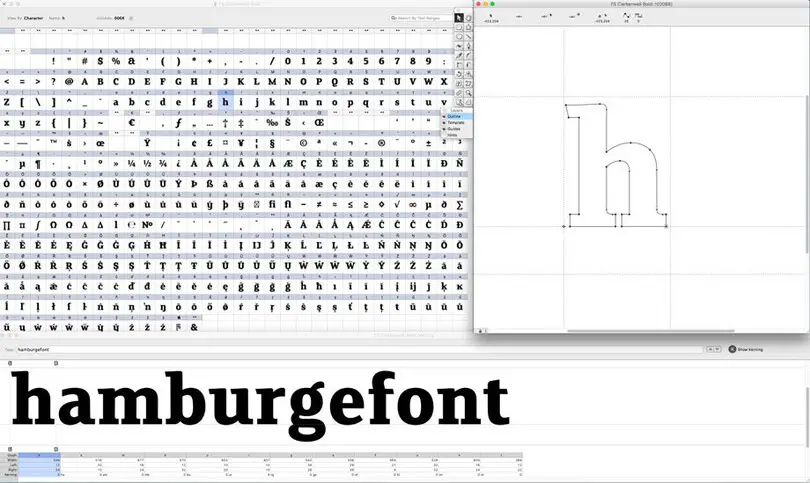
When you have your idea set out with some core letter shapes, you can move into a font editor – a world of magical grey boxes, obscure tool buttons and coding panels.
Below is a brief roundup of the most widely used tools to help bring your letter ideas to life digitally. You’ll never forget the first time you type your own letters on the keyboard…
Entry Level Font Editors
Fontographer £310 ($400)
For many designers Fontographer is considered the first digital font editor, and it is still very much alive. Today, it’s an appealingly simple app that allows you to learn the fundamentals of digital type design – letter craft, spacing and kerning – while familiarising yourself with common font drawing tools. You can choose to set up a design source file in either Easy or Advanced mode, meaning there’s no need to be concerned with complex OpenType features, high-level hinting or handling a large family design space as none of these things are available in Fontographer directly. This is the app that will help you make your first no-frills font file, and explore the key principles of typeface design.

TypeTool £37 ($48)
Pitched at “students and hobby typographers,” TypeTool is a favourite with BA graphic design courses. Much like Fontographer, it has a trimmed down functionality, but with the more accomplished pro UI of Fontlab Studio. I’ve never used TypeTool but I know of reputable design studios that do use it for pitching fonts to large font resellers. My impression is that this is a tool for those looking to tinker or create one-off personal projects. With that in mind, be very careful about opening, adapting or modifying any existing typefaces. Always read a font’s License Agreement as very few foundries will permit the modification of their copyrighted font data. Modifying existing fonts is dangerous legal territory.
Glyphs Mini £38 ($50)
Pitched at both hobbyists and those wanting to explore a little deeper, Glyphs Mini is the starter version of the hugely intuitive and widely popular Glyphs app which we now use at Fontsmith each and every day for both drawing and production (more on that below). Glyphs Mini has all the tools you will need to make serious typefaces with a high degree of automation and unlike Fontographer or TypeTool, it allows for the export of web font formats, so if you’ve designed a display font specifically for website use this is a huge bonus.
Fontself £43
Fontself is the most basic of all font makers. This is not a standalone app, but an Adobe Illustrator and Photoshop plug-in that slots seamlessly into document panels. This app is great if you’re looking for a quick font fix, but you would struggle to use it as a type design learning tool or to make any serious text reading faces. I find the spacing and kerning aspects a little awkward and its integrated nature keeps you at a distance from the nitty gritty of the font creation process. Additionally, you can only export OpenType formatted fonts so other apps, websites or scripts would still be needed to support wider platforms with TrueType, WOFF or EOT files.
Pro Level Font Editors
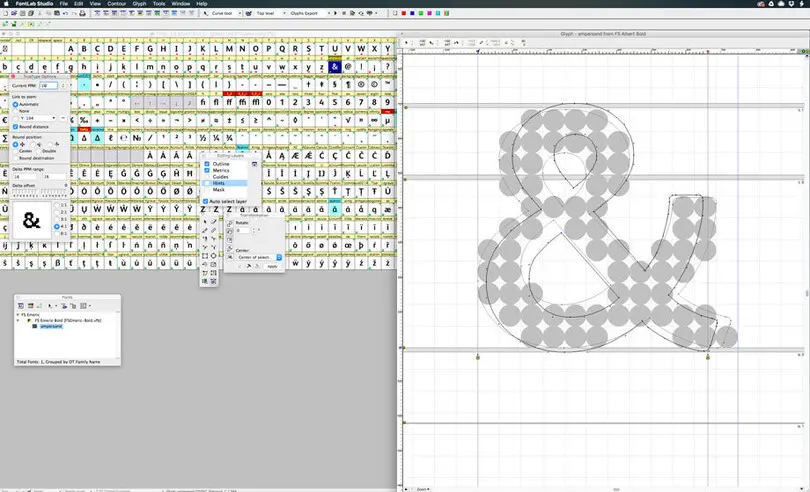
Fontlab Studio 5 £500 ($649), Fontlab VI £360 ($459)
Fontlab Studio 5 was the application to use for a good ten years, and is still used by many leading foundries and font engineers for its solid design and engineering tools. At Fontsmith we worked with Fontlab 4 and Studio for about ten years until 2015, and most of our library is indeed engineered within Fontlab Studio. However, app development was dormant for some time and the cracks began to show – stability across differing Mac OS environments has been a challenge for many foundries. This app also has a steep learning curve for the newbie, as there’s a powerful range of tools here to get to grips with in what feels like a dated UI. The last time I checked, the user manual PDF was around 900 pages long! However, useful tools that make this a step up from entry level tools include class kerning to deploy kerning values economically; TrueType hinting tools to improve on-screen rendering; an integrated OpenType feature coding panel; far superior font blending tools (a process known as interpolation) and much improved drawing and scaling tools. Building fonts here allows the designer greater engineering freedom. You can create each font’s name table (and amend it), group fonts as a family, specify vertical metrics, add hint data, indicate Unicode codepages and so on. You will no doubt need to read up on many aspects of the font engineering process to build a worthy and reliable font file.

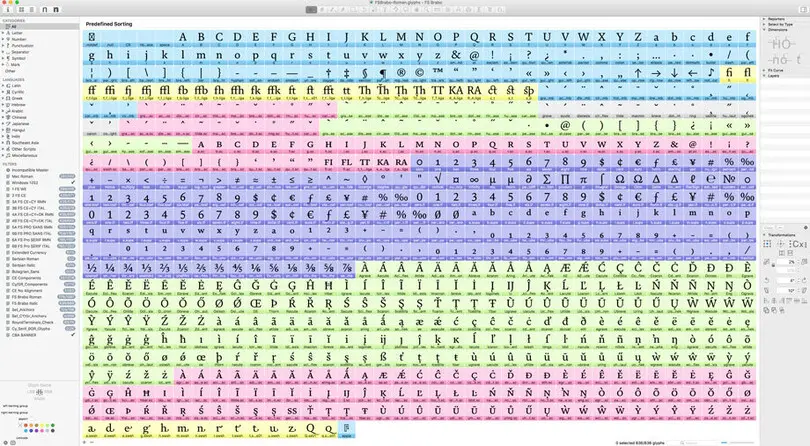
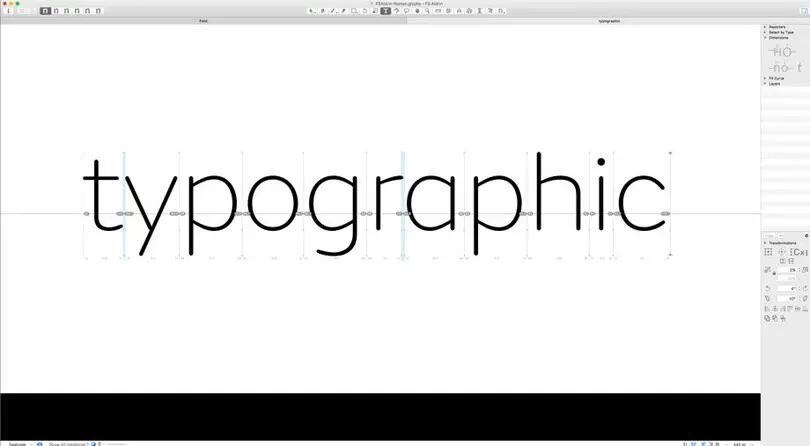
Glyphs £192 (€249.90 / $299.90)
Glyphs is Fontsmith’s core font development tool for both design and production. It offers up a comprehensive workflow with a vast array of tools and the ability to build a full family of weights and styles within one source file, which is a huge bonus. It’s built on familiar UI principles with many of the shortcuts for the tools being the same shortcuts you would use in Adobe CC. Glyphs manages to make complex tasks and tools feel intuitive from the outset, and you have the ability to go as deep into this app as you want to. This is probably the most automated app on the market, but you can also take control and define your own preferences by way of using Custom Parameters. This is a well supported app with weekly cutting edge updates, as well as online tutorials and a forum community to help with any questions. The app also includes a plug-in manager, where you can add new tools to the UI with one click. Search GitHub and you’ll find a plethora of Python scripts that can create all manner of transformations for your type design. Glyphs can export UFO files (for third party apps) as well as all the essential desktop, web and variable font file formats.


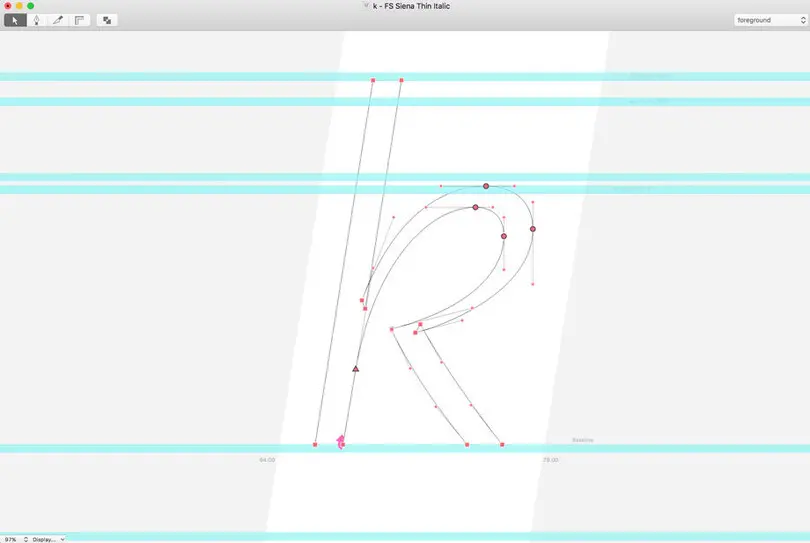
Robofont £370 (€400)
Robofont was built with scalability in mind and is arguably Glyphs’ main competitor. Built on Python, Robofont encourages some scripting and an awareness of Python is undoubtedly beneficial but by no means essential. One important thing to note is that you’ll need to invest in further tools to carry out other essential tasks such as kerning, and if creating a font family of more than two weights you will need a tool for interpolation. Robofont’s workflow uses an integrated UFO source file process whereby you can jump between various supporting apps, working on the same UFO source file at the same time because each tool modifies very specific aspects of your font design’s data. For instance, you can draw and space a typeface in Robofont but also kern it in Metrics Machine at the same time, without closing that same source file. There’s also a strong development community where plug-ins and script functionality can be added to the app via Robofont’s Mechanic platform. Ultimately, Robofont gives you full control of your project, down to the smallest detail.

FontForge (Free)
An app that’s gained popularity over the past few years – specifically with those working on open source, collaborative projects – FontForge is in itself an open source project being developed by a small team of type designers. FontForge is a UNIX app so you will need to install XQuartz on your Mac system for it to run. One of the benefits of using the X-Window system is that the interface looks the same on all platforms and is instantly familiar. A drawback with FontForge is its limited documentation and smaller community, so it may be difficult to find answers to your questions. This app used to be super handy if you wanted to publish a font in the old-SVG format as no other editor would do so. In FontForge their is a depth and years of collaborative development, but also ambiguity and a dated UI. Fontforge is certainly worth a trial if you have no budget, you are willing to learn and want pro-level depth in editing tools.
TruFont (Free)
A cross platform editor project, initiated and led by undergraduate student Adrien Tétar. Launched in late 2015, TruFont has gathered some influential support in the type world, but as an app it’s very much in its infancy. Currently functionality and tools are limited, but certainly one to watch for the future.
FontCreator £60 ($79)
A native Windows PC app that also seems to be gaining some traction in the market. Like Glyphs, it has its own forum, and like all other apps, it is available to download as a free trial.
CONS of Fontographer, TypeTool and Fontlab Studio
- Other tools are required as there are no Webfont file export options.
- OpenType feature code must be written manually, so further knowledge is required.
- They offer only one style font editing, and there’s no ability to edit a full family within one design source file.
- App development has ceased, so support in future OS versions will be limited.
Specialised Tools and Plug-Ins
Drawing
Speed Punk £18 (€20)
A graphical visual which helps evaluate the smoothness of curves. Glyphs and Robofont compatible only.

Super Tool £46 (€50)
A pack of tools which help to modify and evaluate vector shape paths. Glyphs compatible only.

RMX Harmoniser £92 (€99)
A selection of tools for harmonising nodes and handles. Glyphs and Fontlab compatible only.
Interpolation:
Interpolation is the concept of merging or blending fonts of different weights or styles. It’s a hugely helpful concept in the modern process of type design when expanding a font family or exploring a new style axis. The following tools aid interpolation processes:
Prepolator £193 ($250)
Helps to identify any non-compatible outlines between UFO files. Fixing these outlines and making them compatible will allow for creating new weights and styles. Note the Glyphs app has its own built-in compatibility checker.
Superpolator £278 (€300)
A powerful design space interpolator of all font data. Can expand a minimum of two UFO files into a much larger font family. This software is a requirement if building families with Robofont.
Scaling Glyphs:
RMX Scaler £92 (€99)
Tools for scaling and re-weighting glyphs while retaining stem weight. Two compatible outline font masters are required. Glyphs and Fontlab compatible only.
UFO Stretch £185 (€200)
A UFO specific scaler, great for making small caps while retaining stem weight. Useful in a Robofont workflow.
Kerning:
Metrics Machine £387 ($500)
A UFO based kerning specific app that allows you to build groups, pair lists and scale and transform kerning data throughout a font. Useful in both a Glyphs and Robofont workflow.
Hinting:
Microsoft Visual TrueType (Free)
A tool for applying TrueType hinting instructions directly to a TrueType font file source. A high level of research and nerdery required for this application.
TTFAutohint (Free)
TTFAutohint is the inbuilt AutoHint tool used in Glyphs App. If you use a different piece of software you can also take advantage of TTFAuto hinting by running this app independently on the Command Line.
OpenType Features:
Microsoft VOLT (Free)
An OpenType feature layout tool with a graphical interface to enable a clearer, more visual build of OpenType features. Very useful when working on non-Latin scripts such as Arabic and Devanagari.
Quality Assurance:
AFDKO Adobe Font Development Kit for OpenType (Free)
Command line tools for font data quality assurance and proofing of font files.
OpenType Master £236 (€255)
Explore font tables and “check” your files are written as expected. Perform high-level amendments directly to exported font files. Referred to in its manual as “open heart surgery for fonts.”
Font Table Viewer (Free BETA)
View the tables within your exported font files to check the data is as expected and specified in your source.