GPU text rendering techniques.

The ability of GPUs to efficiently perform complex mathematical calculations in parallel has transformed the field of computer graphics, making it possible to render high-quality text with speed and fidelity.
Text rendering is an important component in the design of modern graphical user interfaces (GUIs) and digital media. With the increasing demand for high-quality graphics, animation and real-time rendering, the use of Graphics Processing Units (GPUs) for text rendering has become a popular solution.
The ability of GPUs to efficiently perform complex mathematical calculations in parallel has transformed the field of computer graphics, making it possible to render high-quality text with speed and fidelity. This series of articles explores various techniques for rendering text using a GPU, including the use of specialized libraries, shaders, and advanced algorithms. We will discuss the benefits and challenges of using a GPU for text rendering and provide examples of how these techniques can be applied in real-world applications. Whether you are a developer, designer, or simply interested in the latest trends in computer graphics, this series of articles will provide useful insights into the world of GPU text rendering.
Benefits of using a GPU for text rendering
Performance
Using a GPU to render text can provide significant performance advantages over rendering text with a CPU which often times can lead to faster more responsive applications and improved user experiences. Another equally important consideration is that offloading part of the text rendering pipeline from the CPU and onto the GPU should open up CPU bandwidth and potentially runtime memory which could be used for other application features.
Other Benefits
- Many GPU’s have dedicated memory which is separate from the memory used by the CPU. This memory is typically used for storing and accessing texture data where rendered text would be stored. The separate GPU memory enables quick and efficient access which reduces text rendering latency and improves overall performance.
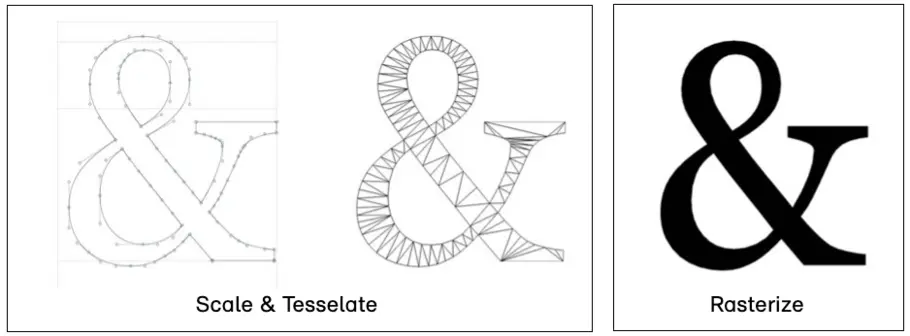
- Many GPU’s offer hardware tessellation which involves decomposing complex shapes like glyph outlines into triangles which are more efficient for GPUs to process.
- Many GPU’s support hardware acceleration that targets specific graphical computations such as text rendering.
- GPUs are designed for parallel processing while a CPU is optimized for serial processing. This means the GPU can divide a complex rendering task up into smaller tasks that run in parallel.
Text rendering techniques using a GPU
Taking advantage of the benefits that GPU’s offer text rendering can significantly improve the performance, quality and fidelity of text in graphical applications. It also turns out that there are number of different techniques that can be considered when leveraging the GPU for text rendering. In this article the glyph rendering and texture mapping technique will be explored and in following articles additional techniques will be introduced and explored.
Glyph rendering and texture mapping
Considered one of the earliest GPU text rendering techniques texture mapping and glyph rendering is a two-step process but before exploring these two steps its important to have a solid understand of the texture mapping process.
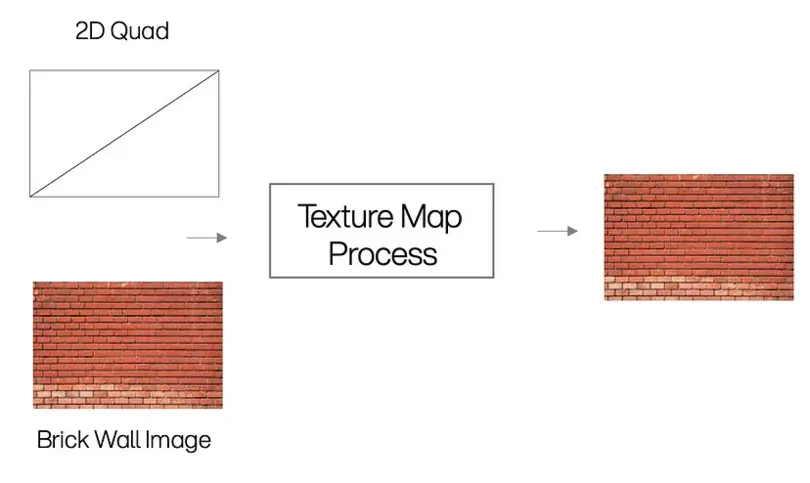
Textures, which are typically bitmap images are important components in modern day graphical processing units and are usually applied to an arbitrary plane of a given model and provide users more realistic experiences. Textures can be simple colors or extremely detailed patterns for example facial features.
In the following example the texture is a detailed image of a brick wall which is mapped onto a basic 2D plane. Using texture mapping the brick wall image is texture mapped onto the 2D plane to achieve a realist looking brick wall that can be placed into a scene for added realistic effects.

It turns out that texture mapping can also be used to render glyphs that make up a word or sentence, which can then be texture mapped onto an arbitrary plane or even a 3D object. The process is pretty much the same as the brick wall above, except there will be a separate texture for every glyph that is required in the application.
Step #1: Glyph rendering
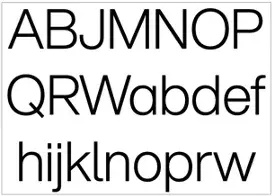
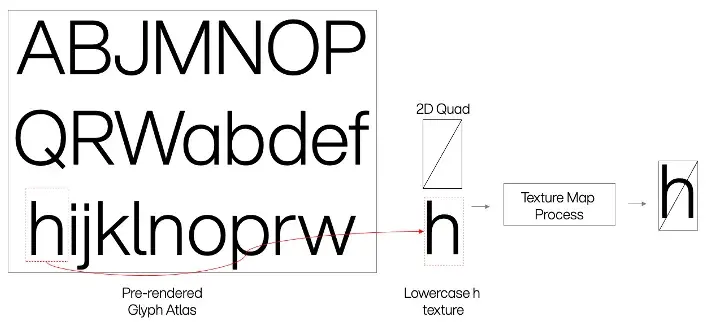
In order to texture map a single glyph onto any arbitrary surface, the glyph needs to be available as a texture which means it needs to be rendered into an image and made available to the GPU during the texture mapping stage. Early systems that leveraged this technique would pre-render the necessary glyphs into a glyph atlas, which is a section of the GPU memory that stores all the glyph images. The image below is an example of a glyph atlas which consists of a random number of characters that have been pre-rendered using a specific font at a specific size and stored in GPU memory.

Step #2: Texture mapping
With all the glyphs needed for the application pre-rendered and stored in the GPU Glyph Atlas, the next step in this technique is to texture map the required glyphs onto arbitrary planes and align these planes so the glyphs form words. This step is just like the brick wall example given earlier, with the added complexity of positioning the individual glyphs properly to form words and, in some cases, sentences.

Once the glyphs for a given a word have been texture mapped, they can be positioned for proper display in the scene.

Things to consider
Since the glyphs are all pre-rendered in this technique, it makes it a very fast option and its use is fairly widespread in applications where the text content is known ahead of time. However, there are some disadvantages to consider when implementing glyph rendering and texture mapping.
- Using this technique requires that all the required glyphs be pre-rendered into the glyph atlas and included in the application build. Depending on the character set and the glyph render size, this can significantly impact the overall size of the application. For example, if the application supports multiple languages, then the character set can be large, and therefore the glyph atlas will require more memory to store all the glyphs. There are more complex examples where the glyph atlas can be populated dynamically, which may be explored in future articles.
- Another consideration is the number of font styles the application supports. Each font style (regular, bold, italic) that is used in the app will need to be pre-rendered and stored, thus increasing the size of the required glyph atlas. Most user experience experts would argue that the use of typography in a user interface is important and generally not limited to one style. There are situations where the user interface would benefit from bold text or condensed text or perhaps even multiple weights of text. The point is that the user interface can be compromised if limited to only one font style.
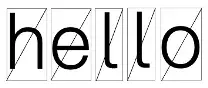
- Glyphs may become aliased in certain applications, and their smooth edges can become jagged or pixelated depending on whether the text is anchored within a scene. This effect is generally considered undesirable. Pre-rendering the glyphs at higher resolutions can help minimize this effect, but it can also result in larger glyph textures, which in turn require even more memory for the glyph atlas. To address this issue, more advanced techniques, such as distance fields, can be employed to introduce anti-aliasing features that minimize aliasing. These techniques may be explored in future articles.
Up next
Unlike the glyph rendering and texture mapping technique, distance field rendering represents the distance from each pixel in a glyph to its nearest edge. This technique offers improved sharpness and overall rendered quality that hold up well when the text is scaled and distorted in various 3D environments and will be explored in the next article in this series.